Stakeholder management series: Tips for working with designers
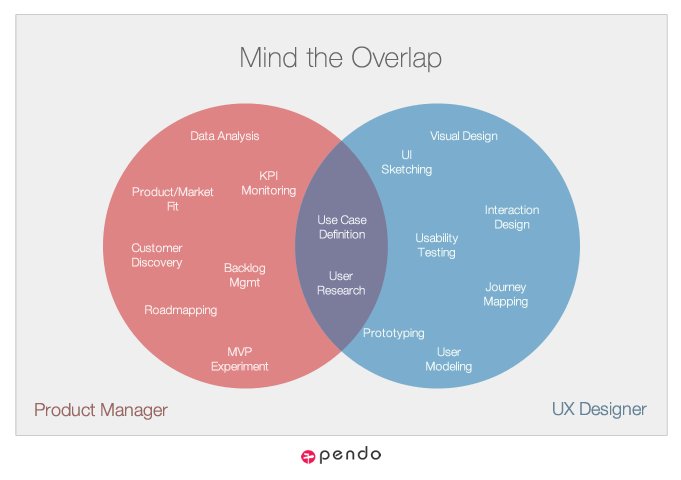
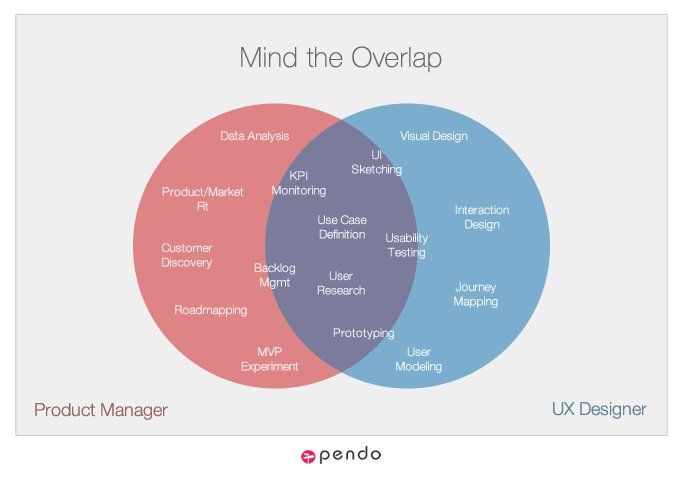
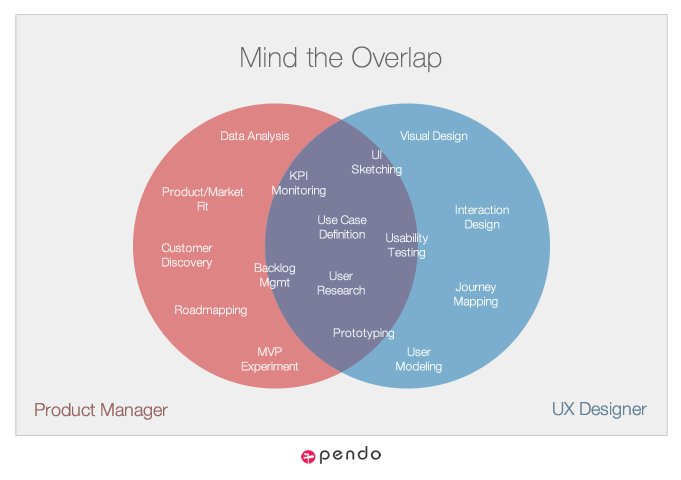
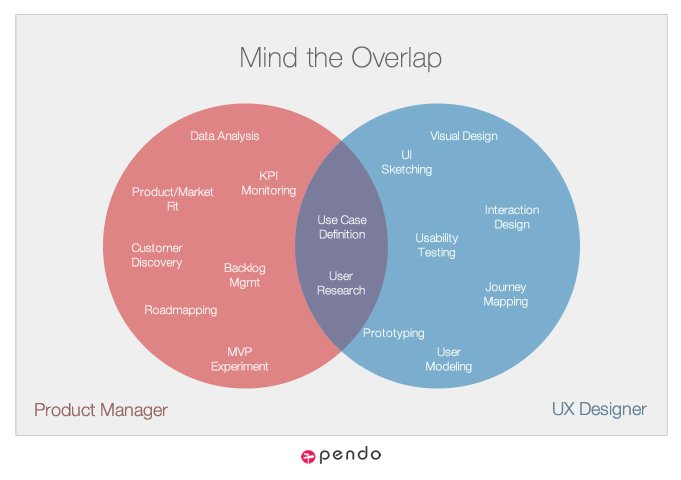
For many product managers, working with designers can be confusing because the roles and responsibilities seem to overlap. Both work to understand the user. Both are problem solvers. The content folks at Pendo even made a nice graphic. In a continuation of the Stakeholder Management Series, let’s learn about how to work with designers.
What is design?
There is no agreed upon definition for design. The American Institute of Graphic Arts dedicates an entire page answering this question. Because design has evolved over time, it covers:
using “typography, photographs, illustrations, and graphic elements” to convey specific messages -> visual design
addressing “the nature of people’s interaction with digital information” -> user interaction design
defining the form and function for physical, mass manufactured goods -> industrial design
creating the conditions for human experience beyond content, form, and function -> user experience design
But I like to adopt the definition Professor Michael Luchs and K. Scott Swan gave for product design process, which I argue is the most relevant definition.
[Design] is the set of strategic and tactical activities, from idea generation to commercialization, used to create a product ...
Starting with visual design
As a fan of HBO’s Silicon Valley, I always found this scene nicely captures many people’s basic understanding of design.
This is a black rectangle. Make it that.
[Richard Hendrix]
Laughing aside, if PMs have a tough job, have some empathy for designers. Underneath the parody is a reality that many PMs think of design purely in terms of visual aesthetics. This is partly because we all have visual preferences, even born with it. But there is more to design than color and images.
Four types of design / designers and their responsibilities.
Visual design -> Focuses on how to convey information and feeling using typography, sounds, photographs, illustrations, and graphics.
User interface (UI) design -> Focuses on how information is organized and behaves to create interactive elements (e.g., switches, knobs, buttons) for users to perform actions
User experience (UX) design -> Focuses on end-to-end product and service experience (e.g., before and after purchase, during use) for the user
Product design -> Focuses on form, function, and value of the product or service
At startups, it’s common for a single designer to cover all 4 responsibilities. “[At LaunchDarkly], I call the designers on my team “product designers” for this reason - it’s broad and encompasses [all 4 responsibilities],” said Jeff, Head of Product Design. At larger companies, it’s common for these responsibilities to be split among different individuals. Yes, this can get confusing so know that a product designer title at one company doesn’t necessarily have the same responsibilities as a product designer at another. See “Also Known As” for common job titles.
Illustrative Example
If you were designing a mobile application.
The product designer would determine the app needs X requirements and Y features and why the user values those features.
The UX designer would determine how the user finds out about the app, how the user downloads and installs the app, and how the user feels throughout the journey.
The UI designer would determine how the flow of the app works, how the user interacts, where the buttons are placed, and how users complete their desired tasks.
The visual designer would determine colors, logo, typography, and text.
Tips When Working with Visual Designers
Beautiful art takes time. Good visual design takes time. If you look at visually heavy products such as a video game, you’ll see the hundreds of hours spent on concept art, many created in painstaking detail. If what you’re doing involves illustrations, graphics, and photography, time is required. More time doesn’t guarantee it’ll be always good, less time is correlated with shit.
Don’t dictate your aesthetics. Unless you’re also trained as a designer, don’t be the PM that dictates your aesthetics. You are not the visual designer. Yes, share your opinions on why you don’t personally like the color, typography, illustration, etc. But don’t suggest Helvetica as the font just because you saw the documentary film about Helvetica.
Know your visual designer’s educational background and prior experiences. Because visual design has a long history (e.g., caveman drew to record and convey information), the profession is more formalized. Thus, you’ll have many visual designers who had formal educated in illustrations and typography for the print that transitioned to working in a digital medium. Thus, understanding the education and how prior work experience influences the way your visual designer thinks and works.
Don’t make your visual designer your UI or UX designer. I’ve seen visual designers looking to become UI or UX designers, typically because those fields/titles are hotter (i.e., pays more). There’s nothing wrong with that, but they may be unfamiliar in good working processes with software engineers, making it difficult to turn those visual designs into software products. In that case, you need to bring along a software engineer who has a design background or willingness to teach the visual designer.
Tips When Working with User Interaction Designers
Don’t confuse usability testing with user research and concept testing. Usability testing is to answer the question: does a user know how to do XYZ? User research is a broader concept that includes usability testing, but focuses on addressing the value question: does the user get value out of doing XYZ. As an example, I know how to use a french press. But I don’t get any value and actively dislike using a french press. Thus, when talking about testing with your UI designer, be clear on what you’re asking to test.
You have to test usability with users. There’s a lot of quick tools and techniques, but until you explicitly test for usability, you’re always running on assumptions. While many of those assumptions are likely correctly, based on historical experience, you can’t be certain unless you allow your UI designer to run a test.
Pair up a UI designer with a visual designer if the UI designer hates visual design work. While many UI designers can do visual design work, not all UI designers love it. Some people lack the talent or skill and thus dislike the work. In those cases, bring a visual designer, even if temporarily. If that’s not possible, stick with a simple visual design. You can upgrade your visual design later.
Fill in the gap yourself if your UI designer lacks user research / usability testing skills. Not all UI designers have the customer interview, user research and usability testing skills. Most likely, this means you’ll have to fill in by doing.
Tips When Working with User Experience Designers
Evaluate user experience designers based on user research, customer interviews, ideation, and concept testing. Don’t measure user experience designers based on visual or UI designs. While UX designers often have UI or visual design skills, a UX designer is responsible for thinking about the holistic user experience. Thus, you should be evaluating UX designers on how well they understand the user, the process they are using to ideate and solve user problems, and how they are able to quickly test concepts/solutions with the least amount of work.
Complete user research together. It can be easy to offload user research to the UX designer and just soak in the summaries and findings. I strongly recommend you fight this urge. If you can’t complete the user research together in all phases, join in and lead a few interviews. You’ll have an entirely different appreciation and be better able to articulate the user’s POV.
Recognize that some UX designers are UI designer with UX design titles. Yes, this is confusing, but the term UX and UI design/designer are regrettably, used interchangeably. See the section, “Also Known As”. There’s some logic to this. For example, an UX designer for a mobile application focuses on the UI design because the entire user experience is within the app. Creating a fast, simple, and responsive UI may be the best way to deliver a wonderful user experience. There may not be any experiences outside of the app. But this doesn’t mean UI design is the same as UX design.
Spent time to understand and document the entire user experience. PMs in some companies, especially large ones, are often responsible for one part of the user experience (e.g., acquisition, onboarding, activation, check-out). Take the time to learn about the entire user experience by eating your own dog food (i.e., being a customer of your own product) or creating a happy case user flow diagram. This exercise will give you a better appreciation when talking to a UX designer.
Tips When Working with Product Designers
Know how your skills complement or overlap with your product designer. Just as PMs come from all types of backgrounds, product designers come from different design backgrounds and training. Have a candid discussion on who is responsible for what, how decisions are made, how to resolve conflicts and disagreements will go a long way in building a good working relationship.
Present the business issues. While product designers are focused on helping you create a product, that product has to support your business. This means you should treat your product designer closer to a fellow product manager than a designer. Tell her or him about the business goals, priorities, and constraints so the product designer can incorporate those into the design process.
Lean into the design processes. If you’ve not been formally trained in industrial engineering or structured design-thinking, some of the product discovery methods a product designer introduces will feel foreign for PMs with business or engineering backgrounds. What’s this sketching exercise? Why are we drawing on paper? Why are we making physical models? Embrace it and learn from it.
When in doubt, put a time limit and make a prototype. Some product designers have difficulty with the project management aspect of their work. From my experience, those who are more visually artistic and perfectionist tend to get stuck in the creative process. They may embrace the design process itself as the objective. In those cases, settle for the imperfect by putting an arbitrary time limit and creating a prototype. You can then test that prototype with users as a way to move forward.
People who helped me in writing this article:
Jeffrey Qua, UX Designer & Engineer @ AKQA
Jeff Zych, Head of Product Design @ Launch Darkly
Sources: